

Express Web Framework (Node.js/JavaScript) overview.Express Web Framework (node.js/JavaScript).Tutorial Part 11: Deploying Django to production.Tutorial Part 10: Testing a Django web application.Tutorial Part 8: User authentication and permissions.Tutorial Part 6: Generic list and detail views.Tutorial Part 5: Creating our home page.Tutorial Part 2: Creating a skeleton website.Setting up your own test automation environment.Building Angular applications and further resources.Advanced Svelte: Reactivity, lifecycle, accessibility.Dynamic behavior in Svelte: working with variables and props.Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.Client-side web development tools index.Assessment: Three famous mathematical formulas.MathML - Writing mathematics with MathML.Assessment: Accessibility troubleshooting.

CSS and JavaScript accessibility best practices.Accessibility - Make the web usable by everyone.CSS property compatibility table for form controls.Assessment: Adding features to our bouncing balls demo.Introducing JavaScript objects overview.
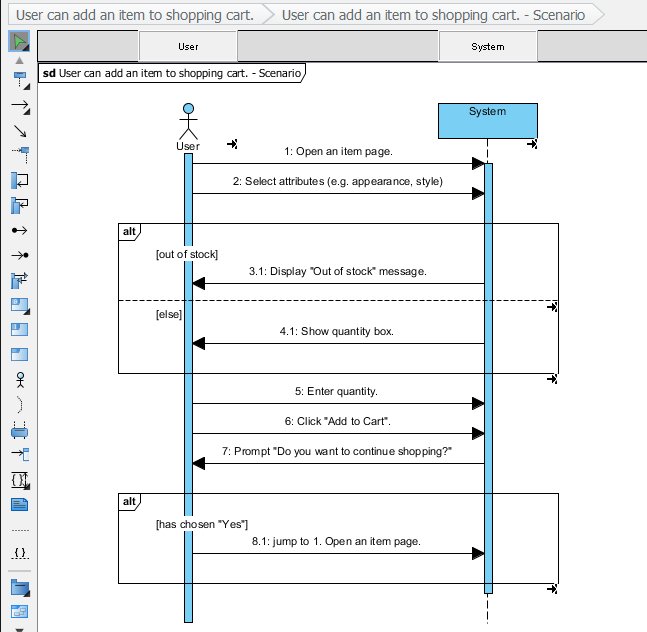
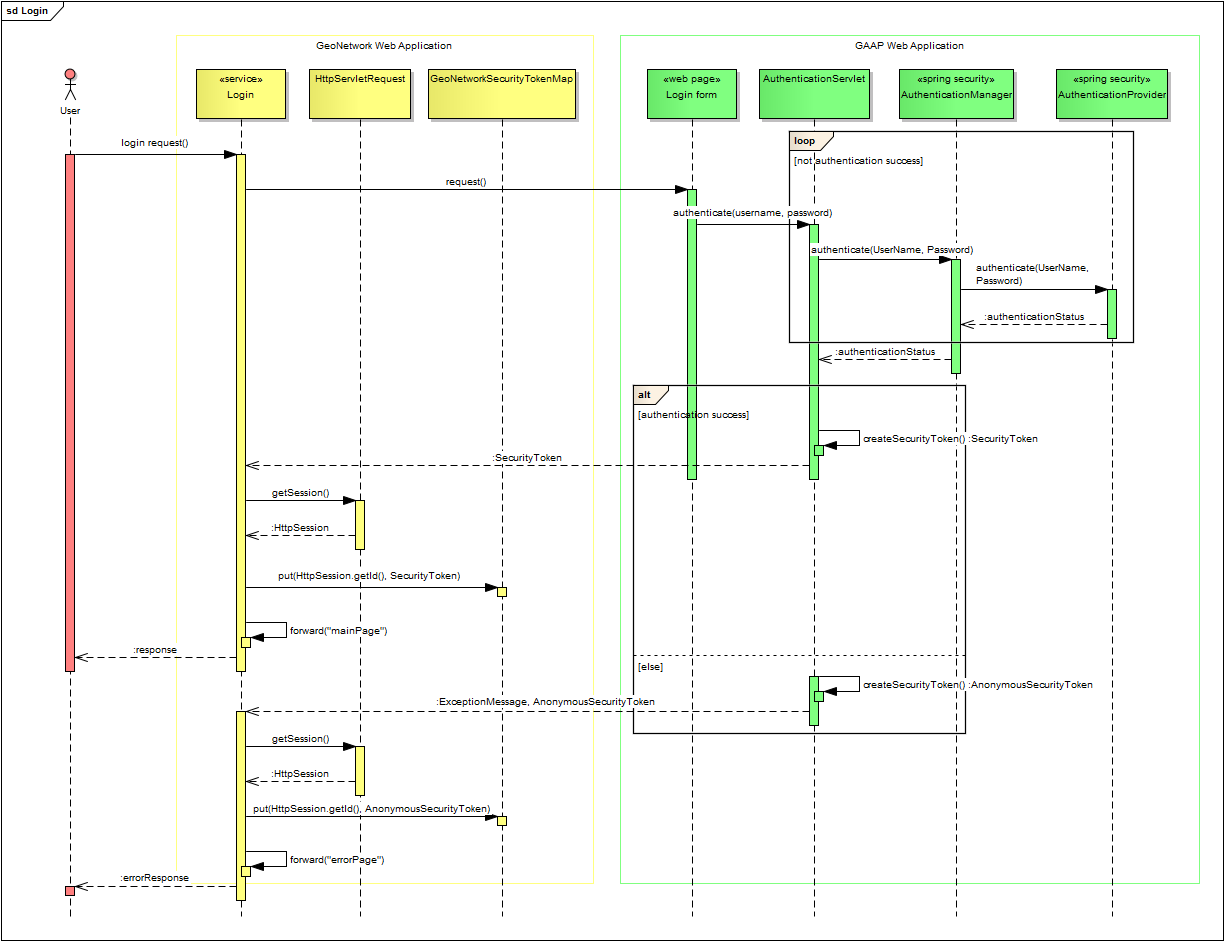
#Web sequence diagram code#
Making decisions in your code - Conditionals.Basic math in JavaScript - Numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Assessment: Fundamental layout comprehension.Assessment: Typesetting a community school homepage.Assessment: Creating fancy letterheaded paper.Assessment: Fundamental CSS comprehension.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.Assessment: Structuring a page of content.


 0 kommentar(er)
0 kommentar(er)
